前提
本手順は一つの例。開発環境構築手順は他にもある。
インストールするもの
1.Anaconda
Python本体 + パッケージインストーラー。
Django等のパッケージをGUIでインストール可能。
仮想環境の作成もGUIで可能。
2.Django
Webアプリのフレームワーク 。
今回は作成した仮想環境へインストールする。
3.sqlparse
sq l パーサー。
今回は作成した仮想環境へインストールする。
Django起動時にエラー「sqlparseが無い」が発生した為インストール する。
4.Spyder
統合開発環境(IDE)。
Anaconda を利用してボタン一つでインストール可能。
今回は作成した仮想環境へインストールする。
Anacondaのインストール
1.インストーラを取得する
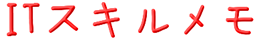
https://www.anaconda.com/distribution/
・「Windows」ボタンを押下後に、「Download」を押下する
・「Anaconda3-2019.03-Windows-x86_64.exe」がダウンロードされる

2.インストーラ 「Anaconda3-2019.03-Windows-x86_64.exe」を実行する
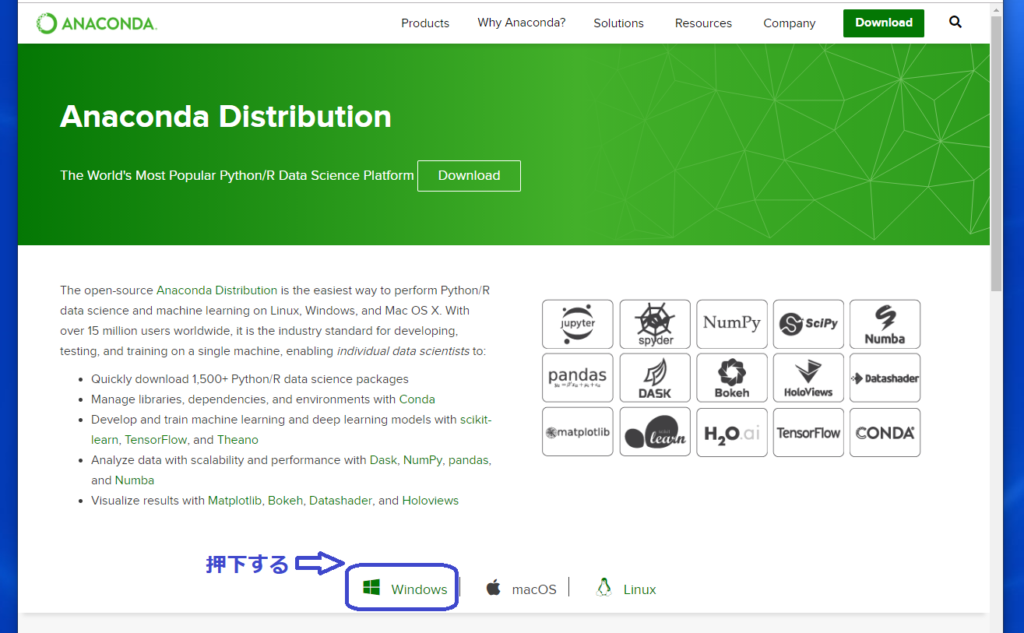
3.「License Agreement」画面で「I Agree 」を押す

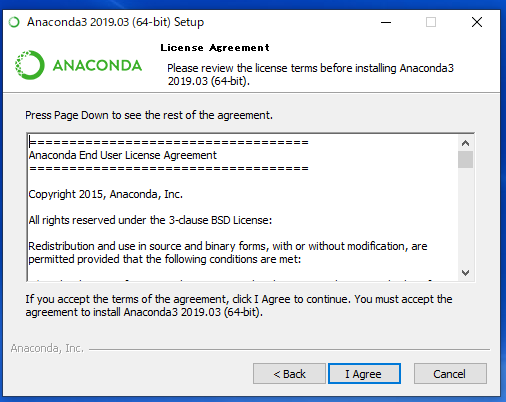
4.「Select installation type」画面で「Just me」にチェックを入れ「Next 」を押す

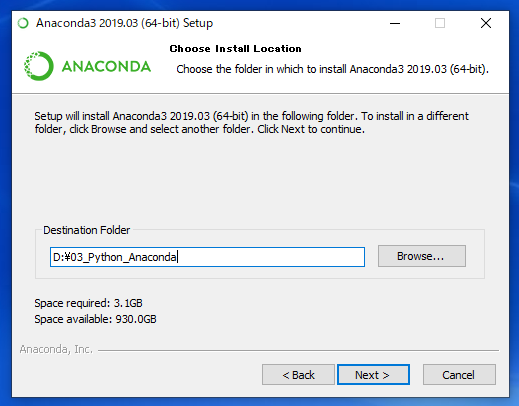
5.「Choose Install Location」画面の「Destination Folder」に任意のパスを設定する。
ここでは「D:\03_Python_Anaconda」にする。
「Next 」を押す。

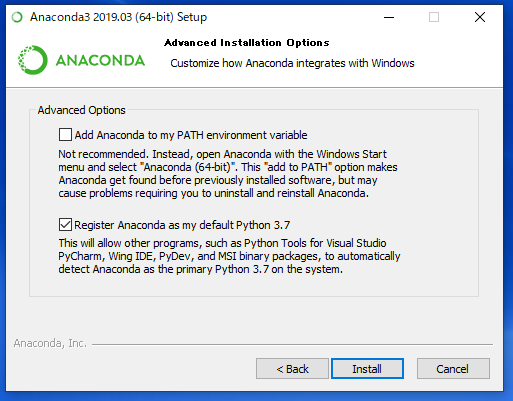
6.「Advanced Installation Options」画面で 「Register Anaconda as my default Python 3.7」に
チェックを入れ「Next 」を押す

7.「Installation Complete」画面で 「Next 」を押す

8.「Anaconda3 2019 .03(64-bit)」画面で 「Next 」を押す

9.「Thanks for installing Anaconda3!」画面で2つの「Learn~」のチェックを外し
「Finish」を押す

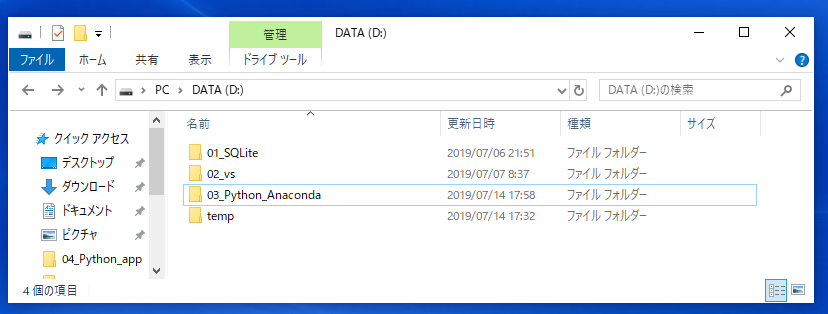
10.「 D:\03_Python_Anaconda」が作成されたことを確認する

仮想環境を作成する
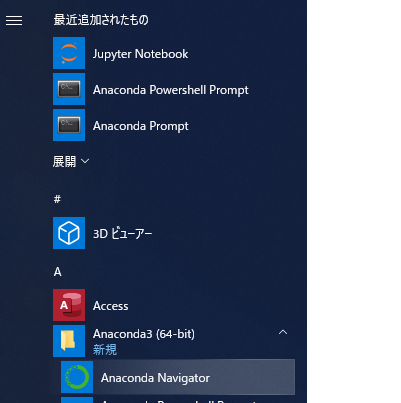
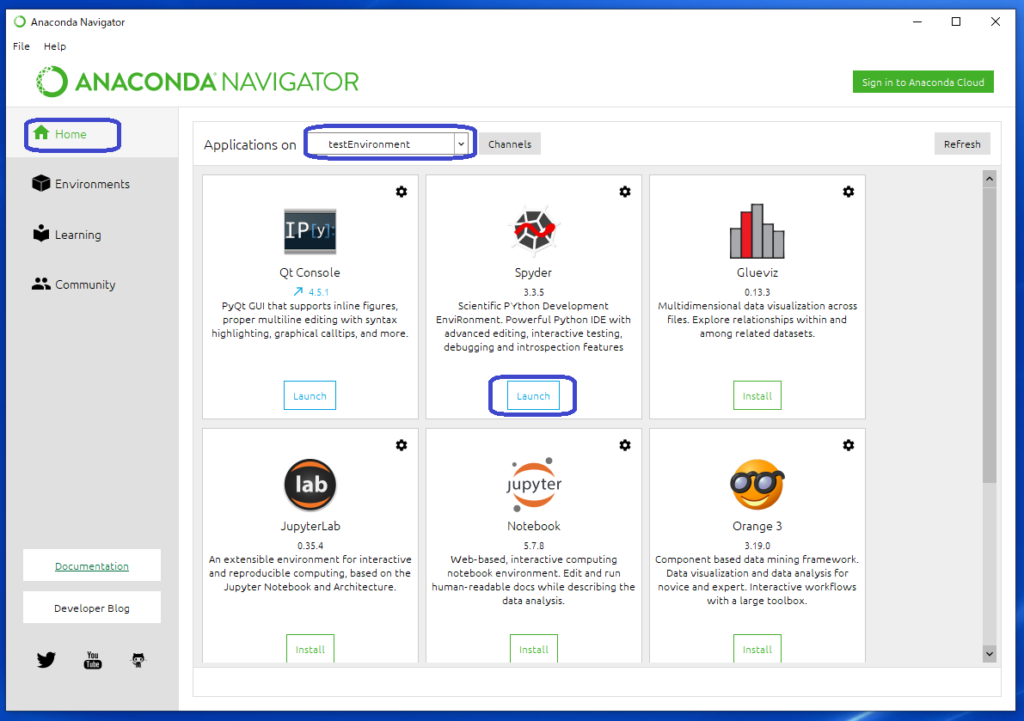
1.「Anaconda Navigator」を起動する

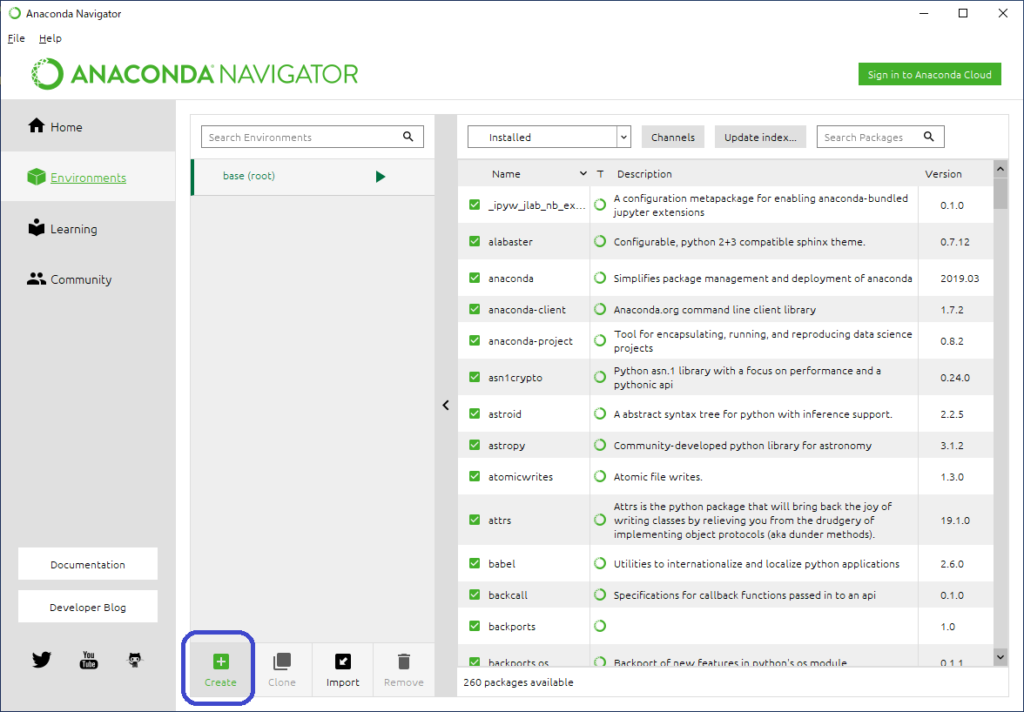
2.左側のメニュー「Environments」を押下し「Create」を押下する

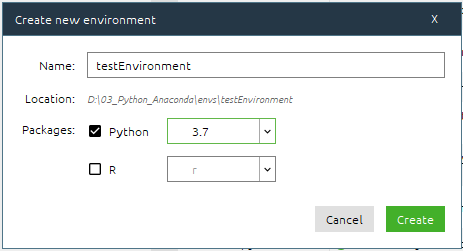
3.「Name」に任意の名前を設定する。ここでは「testEnvironment」にする。
「Python」を「3.7」に設定し「Create」を押下する

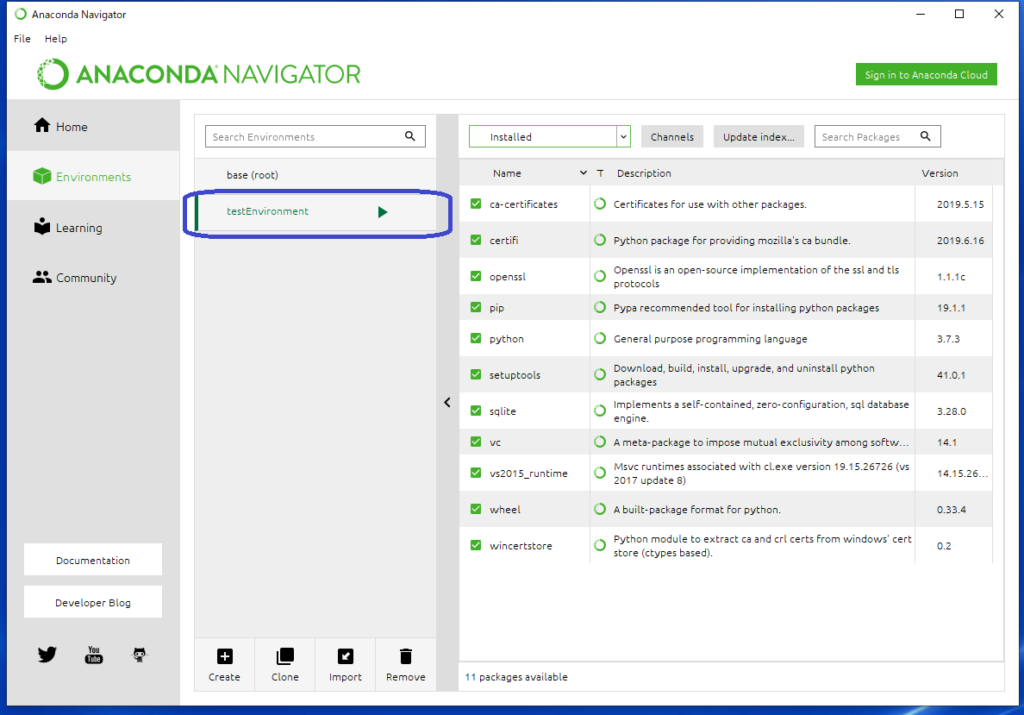
仮想環境 「testEnvironment」 が作成される。

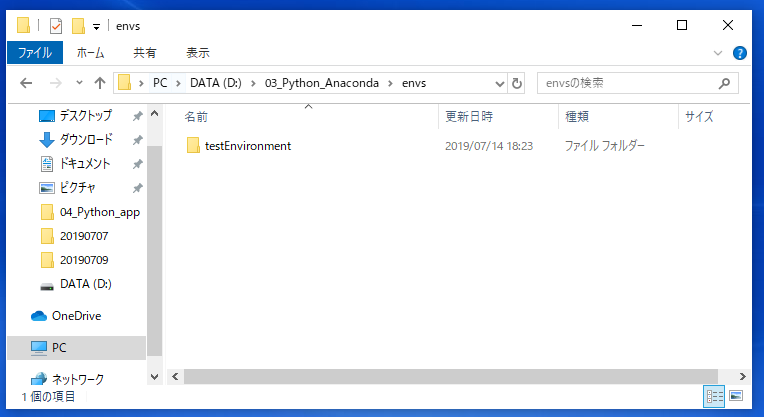
「D:\03_Python_Anaconda\envs」配下にフォルダ「testEnvironment」が作成される

作成した仮想環境へDjangoをインストールする
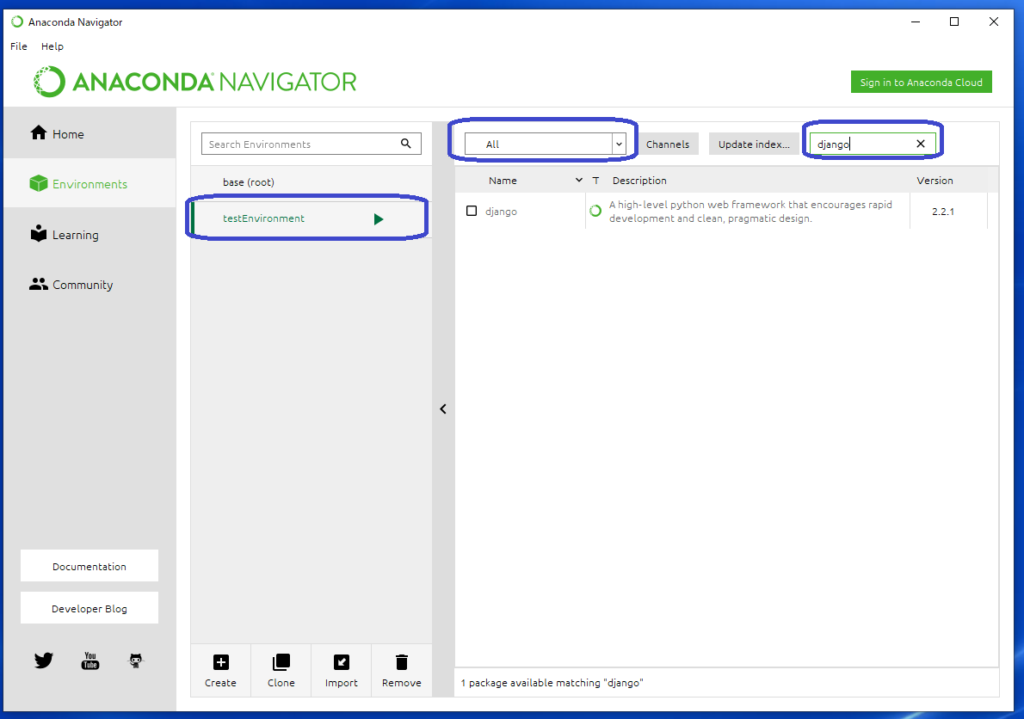
1.作成した仮想環境「testEnvironment」押下し、コンボボックスを「All」にして検索ボックスに
「django」を入力する

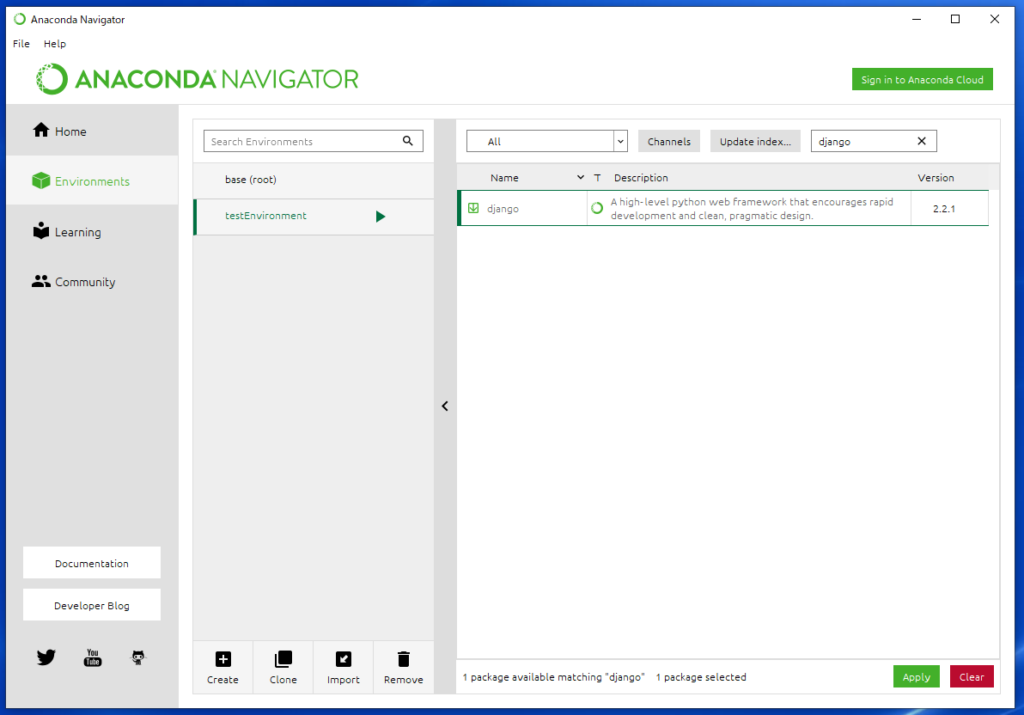
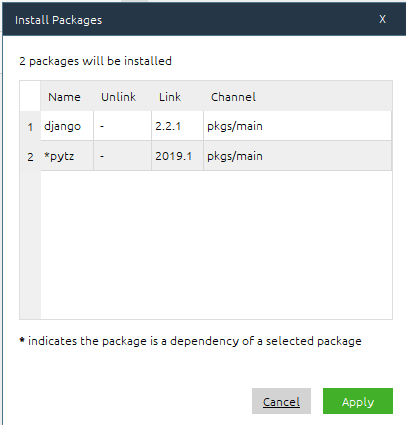
2.「django」にチェックを入れ「Apply」を押す

3. 「Apply」を押す

作成した仮想環境へsqlparseをインストールする
1.作成した仮想環境「testEnvironment」押下し、コンボボックスを「All」にして検索ボックスに
「sqlparse」を入力する 。
「sqlparse」にチェックを入れ「Apply」を押す 。
「Apply」を押す 。
Djangoの起動確認をする
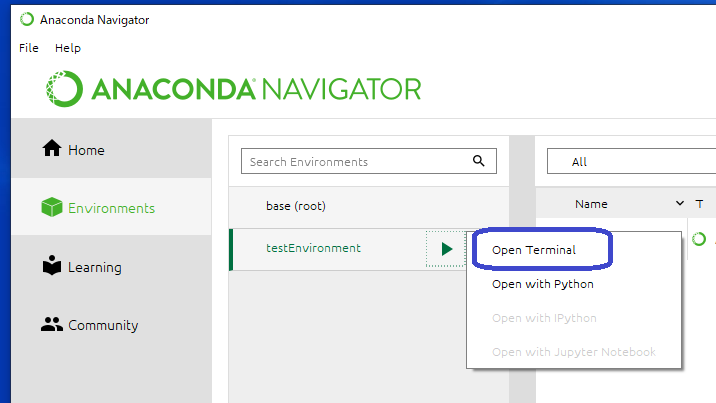
1.左側のメニューの「Environments」を押下する。
作成した仮想環境「testEnvironment」の「▶」-「Open Terminal」を押し、ターミナルを
起動する。

2. ターミナル上で新規プロジェクトを作成するパス(任意のパス)へ移動する。
ここでは「D:\04_Python_app」に移動する
【実行コマンド】
・cd /d D:
・mkdir 04_Python_app
・cd D:\04_Python_app
(testEnvironment) C:\Users\user>cd /d D:
(testEnvironment) D:\>mkdir 04_Python_app
(testEnvironment) D:\>cd D:\04_Python_app3.新規プロジェクトを作成する
ターミナル上でプロジェクト名(任意の名前)を指定して「django-admin startproject」を
実行する。
ここでは プロジェクト名を「testProject」にする
【実行コマンド】
・django-admin startproject testProject
(testEnvironment) D:\04_Python_app>django-admin startproject testProject4.Webサーバーを起動する
ターミナル上で起動コマンドを実行する。
【実行コマンド】
・cd D:\04_Python_app\testProject
・python manage.py runserver
(testEnvironment) D:\04_Python_app>cd D:\04_Python_app\testProject
(testEnvironment) D:\04_Python_app\testProject>python manage.py runserver
(省略)
Starting development server at http://127.0.0.1:8000/
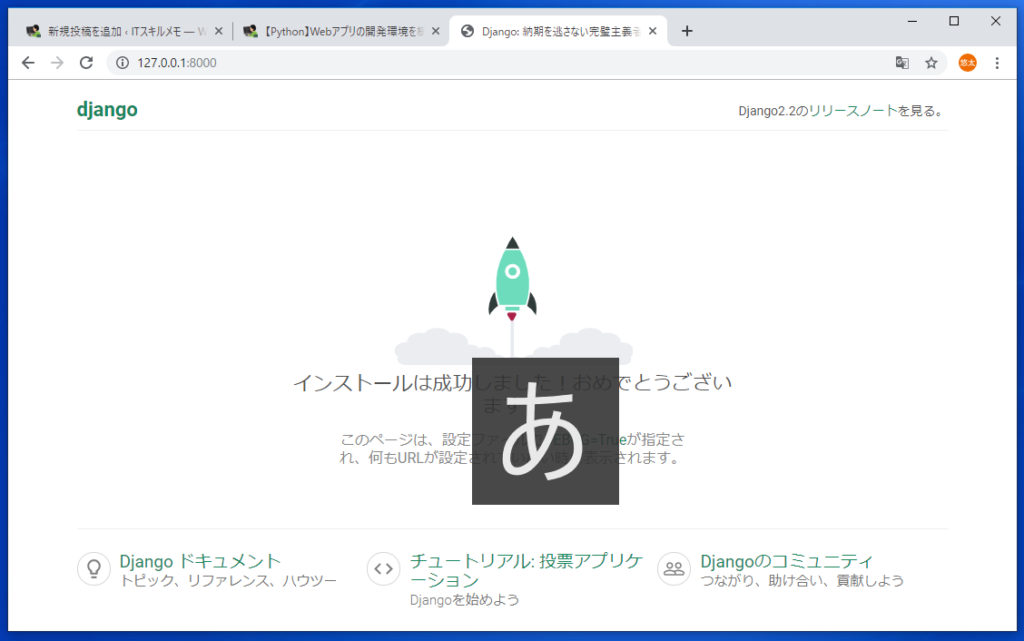
Quit the server with CTRL-BREAK.5.ブラウザで「http://127.0.0.1:8000/」にアクセスする。
Djangoの初期画面が表示されることを確認する

Spyderをインストールする
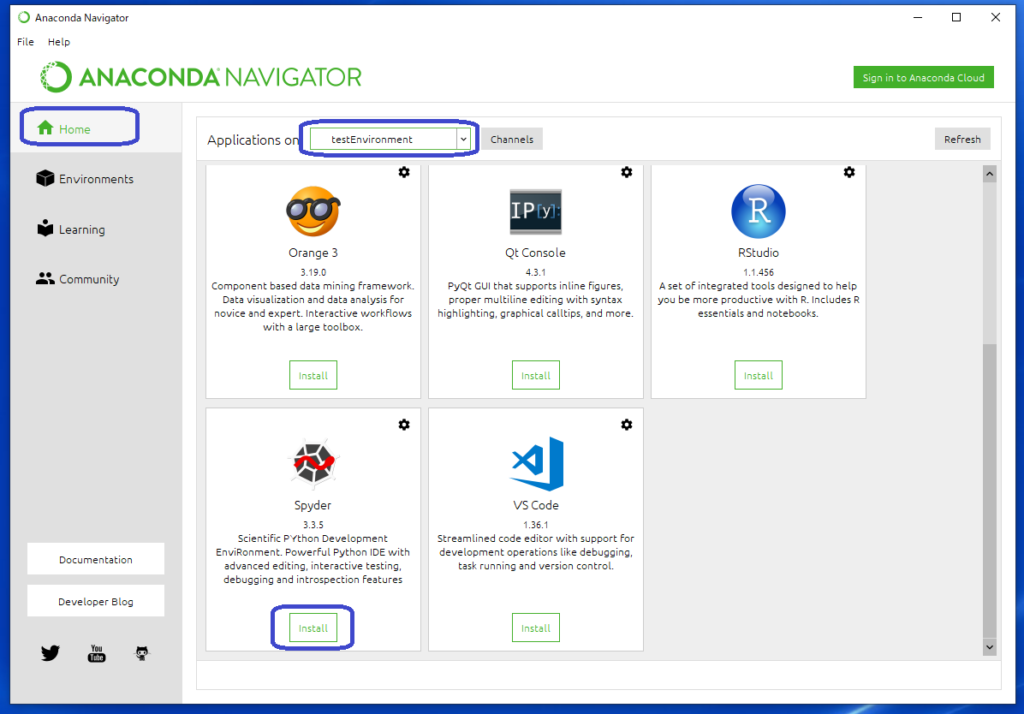
1.左側のメニューの「Home」を押下する。
コンボボックスに作成した仮想環境(ここではtestEnvironment)を設定する。
Spyderの「インストール」ボタンを押下する。

Djangoの言語とタイムゾーンを変更する
1.左側のメニューの「Home」を押下する。
コンボボックスに作成した仮想環境(ここではtestEnvironment)を設定する。
Spyderの「Launch」ボタンを押下する。

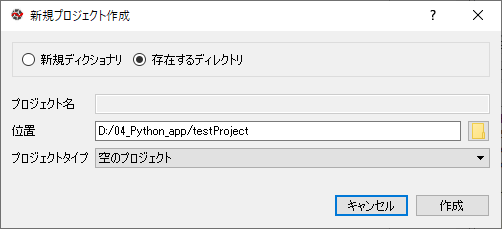
2.Spyderの画面のメニューの[プロジェクト]-[新規プロジェクト]を押す。
「存在するディレクトリ」にチェックを入れる。
「位置」に作成したプロジェクト「D:\04_Python_app\testProject」を指定する。
「作成」ボタンを押す。

3.Spyder上から「testProject\settings.py」を修正する
LANGUAGE_CODE = 'ja' #en-usから修正
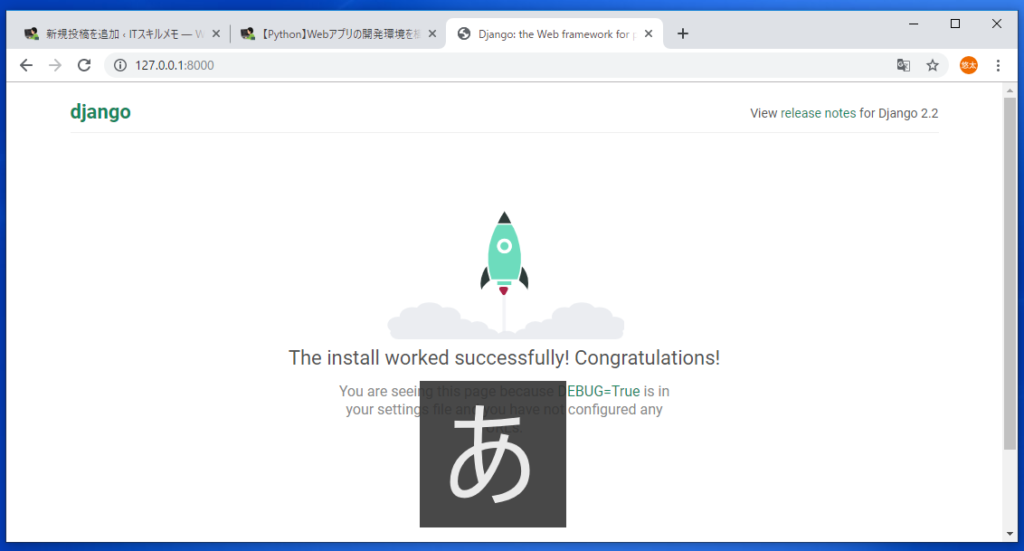
TIME_ZONE = 'Asia/Tokyo' #UTCから修正4.ブラウザで「http://127.0.0.1:8000/」にアクセスする。
Djangoの初期画面が日本語化されることを確認する 。

5. Webサーバーを停止する。
ターミナル上で「ctrl + c」を2回押す。
サンプルWebアプリケーションを作成する①
「Hello World」を表示するアプリWebアプリケーションを作成する。
1.ターミナル上でアプリ名(任意の名前)を指定して「python manage.py startapp」を
実行する。
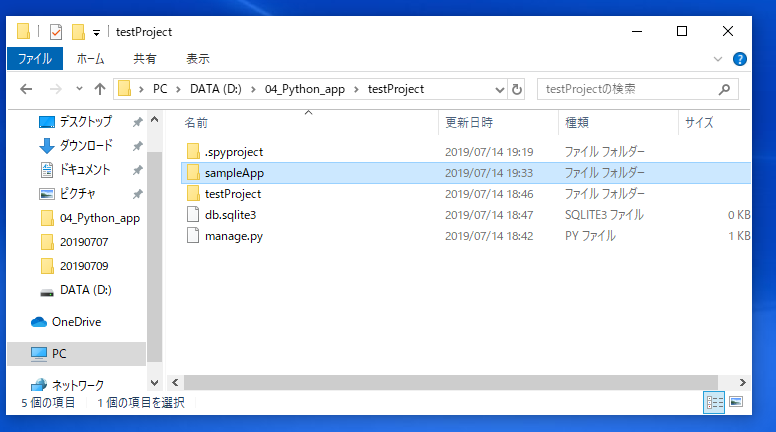
ここでは プロジェクト名を「sampleApp」にする
【実行コマンド】
・python manage.py startapp sampleApp
(testEnvironment) D:\04_Python_app\testProject>python manage.py startapp sampleApp
(testEnvironment) D:\04_Python_app\testProject>「sampleApp」フォルダが作成される

2.Spyder上で「testProject\settings.py」を修正する
●ファイル「testProject\settings.py」
import os
(省略)
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'sampleApp.apps.SampleappConfig', #追記。「SampleAppConfig」ではない!
]
(省略)3. Spyder上で「sampleApp\views.py」を修正する
●ファイル「sampleApp\views.py」
from django.shortcuts import render
from django.http import HttpResponse #追記
# Create your views here.
def index(request): #追記
return HttpResponse("Hello World") #追記。「Hello World」を出力する旨の記載4. Spyder上で「testProject\urls.py」を修正する
●ファイル「testProject\urls.py」
from django.contrib import admin
from django.urls import path,include #「,include」を追記
urlpatterns = [
path('admin/', admin.site.urls),
path('sampleApp/', include('sampleApp.urls')), #追記
]5. Spyder上で「sampleApp\urls.py」を新規作成する


●ファイル「sampleApp\urls.py」
from django.urls import path
from . import views
urlpatterns = [
path('',views.index, name = 'index')
]6.Webサーバーを起動する
ターミナル上で起動コマンドを実行する。
【実行コマンド】
・python manage.py runserver
7.ブラウザで「http://127.0.0.1:8000/sampleApp/」にアクセスする。
「Hello World」が表示されることを確認する 。

8. Webサーバーを停止する。
ターミナル上で「ctrl + c」を2回押す。
サンプルWebアプリケーションを作成する②
HTML/CSSで作成した画面を表示するWebアプリケーションを作成する。
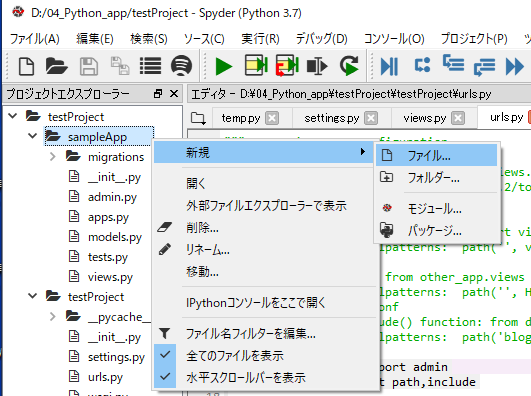
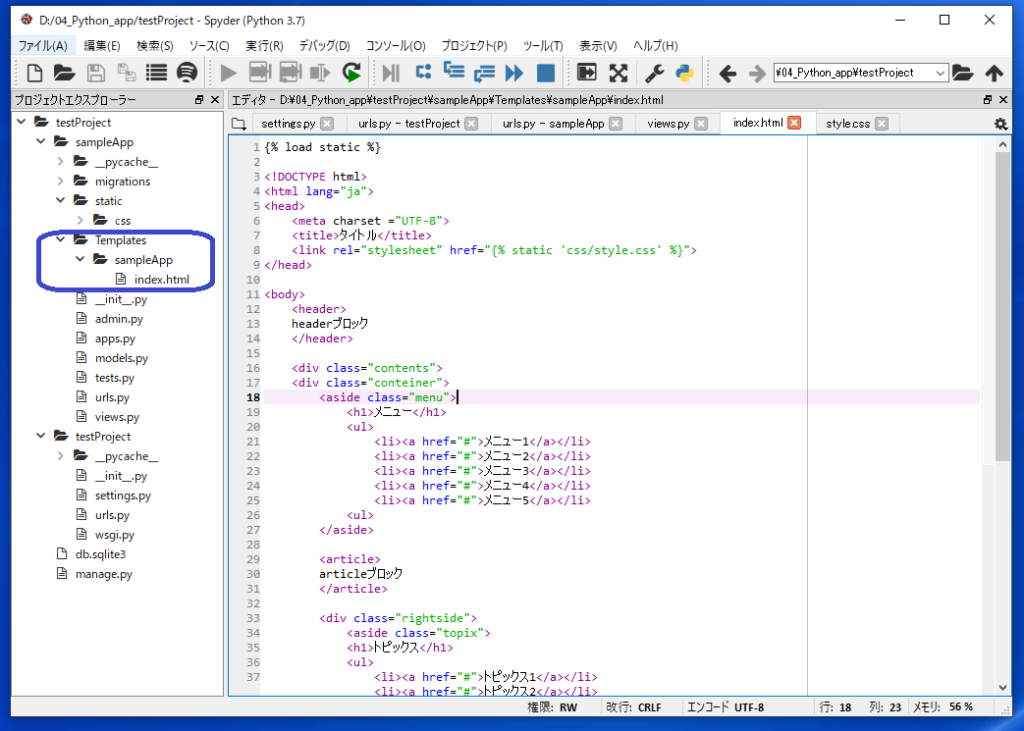
1.先ほど作成した「sampleApp」配下に「Templates」フォルダを作成する。
「Templates」フォルダ配下に「sampleApp」フォルダを作成する。
「sampleApp」フォルダ配下に「index.html」ファイルを作成し以下を記載する。

{% load static %} #左記を忘れずに!
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset ="UTF-8">
<title>タイトル</title>
<link rel="stylesheet" href="{% static 'css/style.css' %}">
</head>
<body>
<header>
headerブロック
</header>
<div class="contents">
<div class="conteiner">
<aside class="menu">
<h1>メニュー</h1>
<ul>
<li><a href="#">メニュー1</a></li>
<li><a href="#">メニュー2</a></li>
<li><a href="#">メニュー3</a></li>
<li><a href="#">メニュー4</a></li>
<li><a href="#">メニュー5</a></li>
<ul>
</aside>
<article>
articleブロック
</article>
<div class="rightside">
<aside class="topix">
<h1>トピックス</h1>
<ul>
<li><a href="#">トピックス1</a></li>
<li><a href="#">トピックス2</a></li>
<li><a href="#">トピックス3</a></li>
<li><a href="#">トピックス4</a></li>
<li><a href="#">トピックス5</a></li>
<ul>
</aside>
<aside class="month">
<h1>アーカイブ</h1>
<ul>
<li><a href="#">2019年1月</a></li>
<li><a href="#">2019年2月</a></li>
<li><a href="#">2019年3月</a></li>
<li><a href="#">2019年4月</a></li>
<li><a href="#">2019年5月</a></li>
<ul>
</aside>
</div>
</div>
</div>
<footer>
<small>Copyright © 2019 サンプルサイト</small>
</footer>
</body>
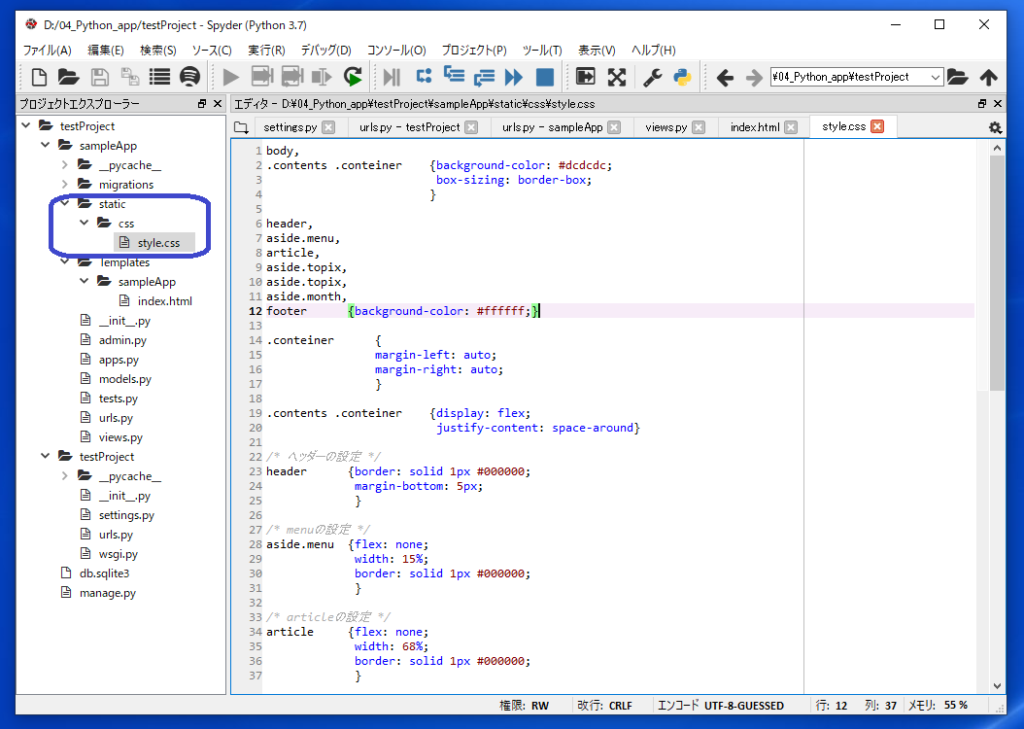
</html>2.先ほど作成した「sampleApp」配下に「static」フォルダを作成する。
「static」フォルダ配下に「css」フォルダを作成する。
「css」フォルダ配下に 「style.css」ファイルを作成し以下を記載する

body,
.contents .conteiner {background-color: #dcdcdc;
box-sizing: border-box;}
header,
aside.menu,
article,
aside.topix,
aside.topix,
aside.month,
footer {background-color: #ffffff;}
.conteiner {margin-left: auto;
margin-right: auto;}
.contents .conteiner {display: flex;
justify-content: space-around}
/* ヘッダーの設定 */
header {border: solid 1px #000000;
margin-bottom: 5px;}
/* menuの設定 */
aside.menu {flex: none;
width: 15%;
border: solid 1px #000000;}
/* articleの設定 */
article {flex: none;
width: 68%;
border: solid 1px #000000;}
/* topixの設定 */
aside.topix {border: solid 1px #000000;
margin-bottom: 5px;}
/* monthの設定 */
aside.month {border: solid 1px #000000;}
/* 右サイドの設定 */
.rightside {flex: none;
width: 15%;}
/* フッターの設定 */
footer {border: solid 1px #000000;
margin-top: 5px;}
/* menu、topix、monthの見出しの設定 */
.menu h1, .topix h1, .month h1 {margin-top: 0;
margin-bottom: 0;
font-size: 18px;
color: #ffffff;
background-color: #f91800;
padding: 14px 10px;}
/* menu、topix、monthのリストの設定 */
ul {padding: 0;
margin-top: 0;}
ul li {list-style-type: none!important; /* リストのマークを非表示にする */
margin: 0px 5px;}
ul li a {display: block;
padding: 15px;
font-size: 14px;
color: #000000;
text-decoration: none;}
ul li a:hover {background-color: #FFF0F5}3.Spyder上で「sampleApp\views.py」を修正する。
●「sampleApp\views.py」
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def index(request):
return render(request, 'sampleApp/index.html',) #修正する4.Webサーバーを起動する
ターミナル上で起動コマンドを実行する。
【実行コマンド】
・python manage.py runserver
5.ブラウザで「http://127.0.0.1:8000/sampleApp/」にアクセスする。
HTML/CSSで作成した画面が表示されることを確認する

6.Webサーバーを停止する。
ターミナル上で「ctrl + c」を2回押す。