前提
・「Visual Studio 2019」をインストール済み
・プログラミング言語はC#
Webアプリケーションの作成と動作確認
1.「Visual Studio 2019」を起動し[ツール]→[ツールと機能を取得]
2.「.NET Coreクロスプラットフォームの開発」をチェックして「変更」を押す
3.ウィザードに従って再起動
4.Visual Studioを起動し、以下の手順でプロジェクトを作成する
┗[新しいプロジェクトの作成]
┗[テンプレートの検索ボックス]に「ASP」を入力
┗[言語]で「C#」を選択
┗[ASP.NET Core Web アプリケーション]
┗[次へ]
┗[プロジェクト名]等に任意の名前等を入力し[作成]
┗[Web アプリケーション(モデル ビュー コントローラー)]を選択し[作成]
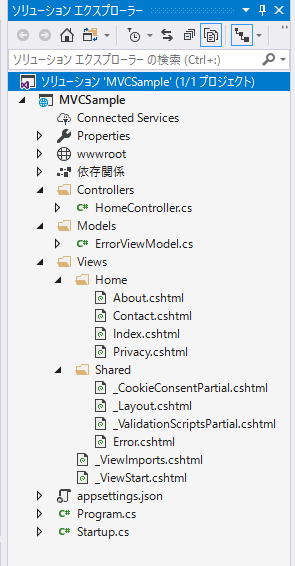
5.以下のプロジェクトが作成されたことを確認
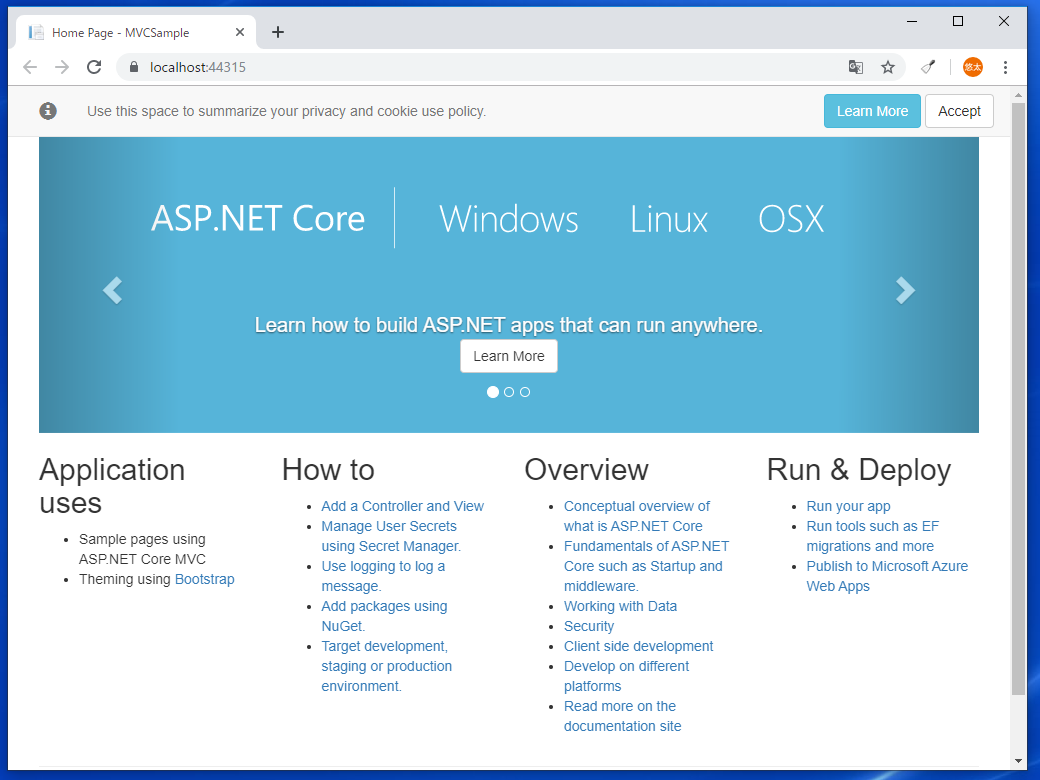
6.[IIS Express]押してをWebアプリケーションを起動する。ブラウザが起動し以下の画面が
表示されることを確認する
※証明書のインストールを求められたらインストールする
7.Webアプリケーションを停止する
8.「Controllers」フォルダを右クリック→[追加]→[コントローラー]→
[MVCコントローラー -空]→[追加]
9.任意の名前を入力→[追加]
※名前は必ず「~Controller」にする。ここでは「HelloController」とする
10.エディタに表示された「HelloController」を右クリック→[Usingの削除と並び替え]で
不要なUsingを削除
メモ
・「~Controller」のpublicメソッドを「アクションメソッド」と呼ぶ
・ アクションメソッド の戻り値(フレームワークに返す値)は「IActionResultクラスの
オブジェクト」
・「IActionResultクラスのオブジェクト」を生成するメソッドはいくつかある
┗Viewメソッド
┗Contentメソッド
┗etc
11.初期設定されている「アクションメソッド」である「Indexメソッド」を修正する
┗「return View();」をコメントアウト
┗「return Content(“サンプルWebアプリケーション”);」を追記
using Microsoft.AspNetCore.Mvc;
namespace MVCSample.Controllers
{
public class HelloController : Controller
{
public IActionResult Index()
{
//return View();
return Content("サンプルWebアプリケーション");
}
}
}
12.[IIS Express]押してをWebアプリケーションを起動し以下のURLへアクセスする
┗https://localhost:44315/Hello/Index
※ポート番号「44315」は環境によって変わる
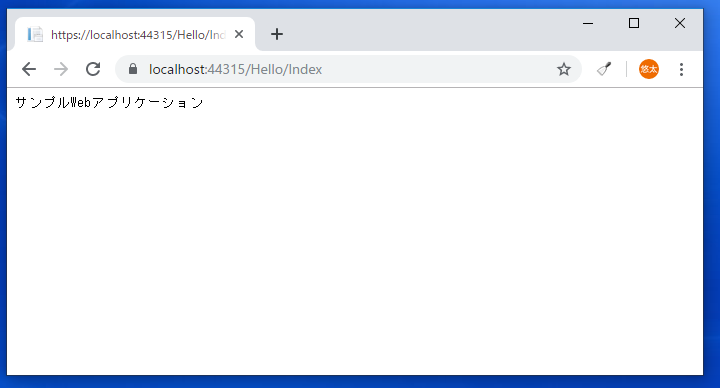
13.以下の画面が表示されることを確認する
14.Webアプリケーションを停止する