Bootstrapの概要
・Bootstrapは「css」と「JavaScript」で構成されている
・Bootstrapの「JavaScript」は「jQuery」を使用している
使用するバージョン
ここで使用するバージョンは以下
・Bootstrap 4.4.1
・jQuery 3.5.0
Bootstrapのダウンロード
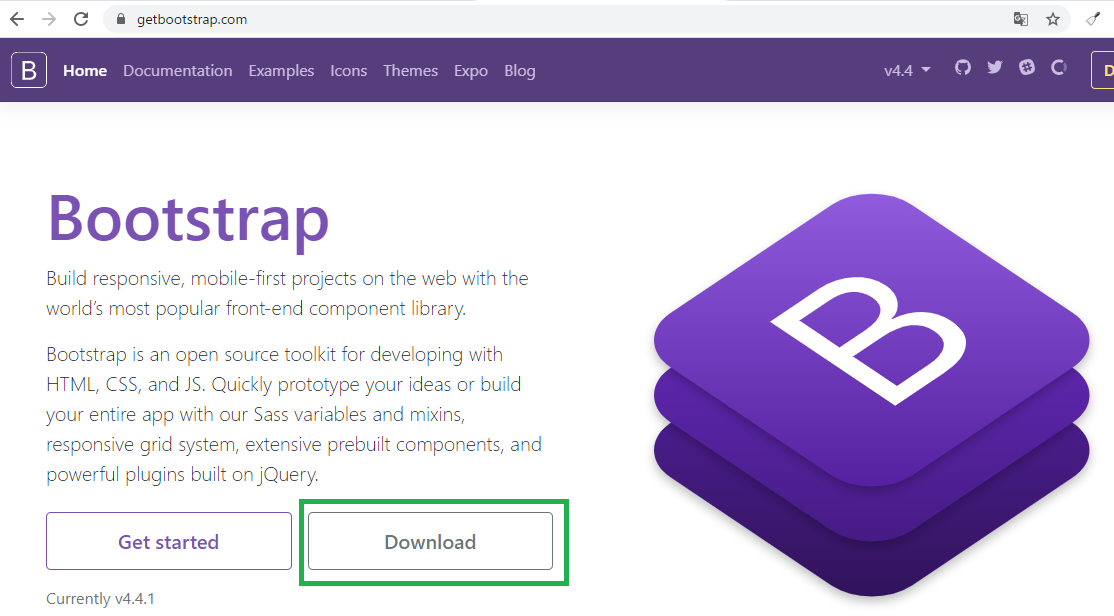
1.公式サイトへアクセスし「Download」をクリック
https://getbootstrap.com/
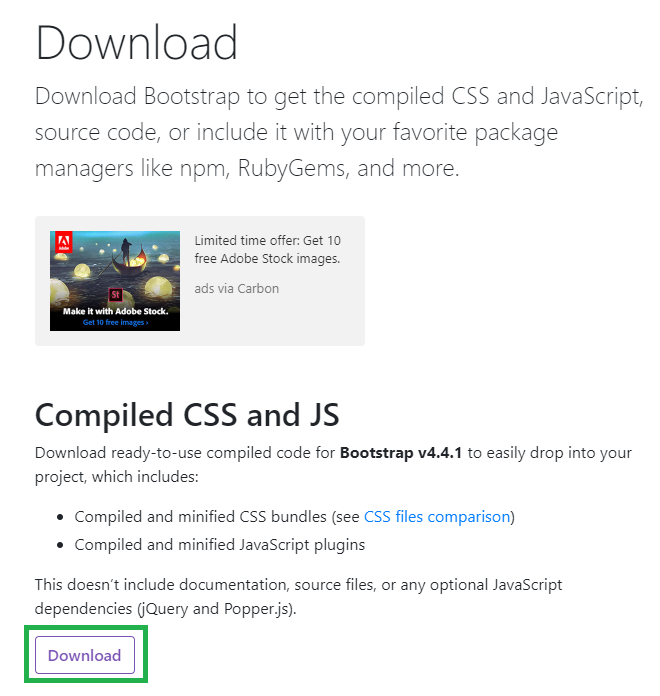
2.「Compiled CSS and JS」の「Download」をクリック
3.ダウンロードされた「bootstrap-X.X.X-dist.zip」を解凍
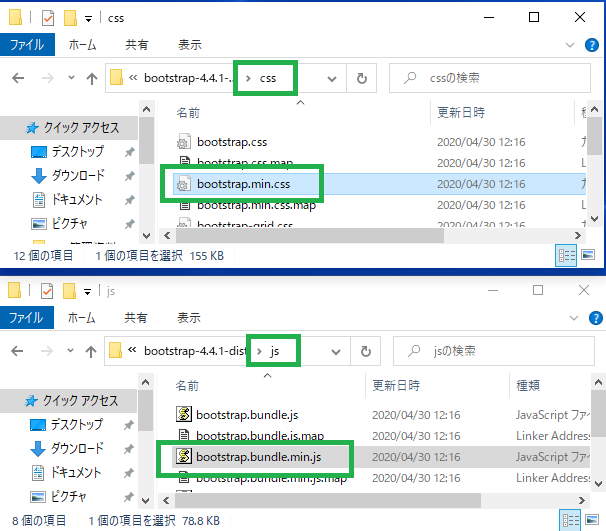
4.回答されたフォルダの中に以下が存在することを確認
・「css」-「bootstrap.min.css」
・「js」-「bootstrap.bundle.min.js」
jQueryのダウンロード
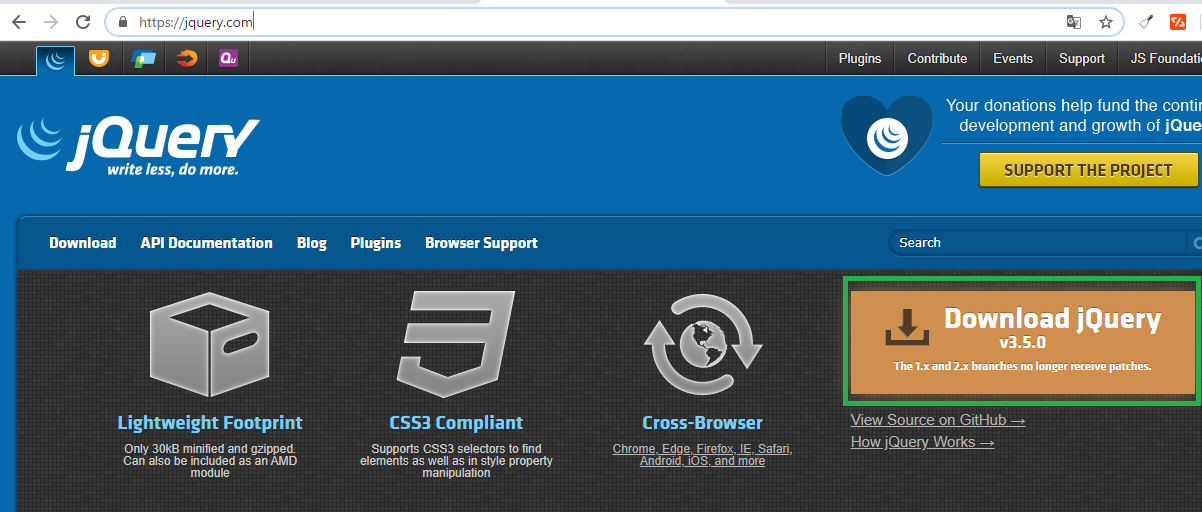
1.公式サイトへアクセスし「Download jQuery」をクリック
https://jquery.com/
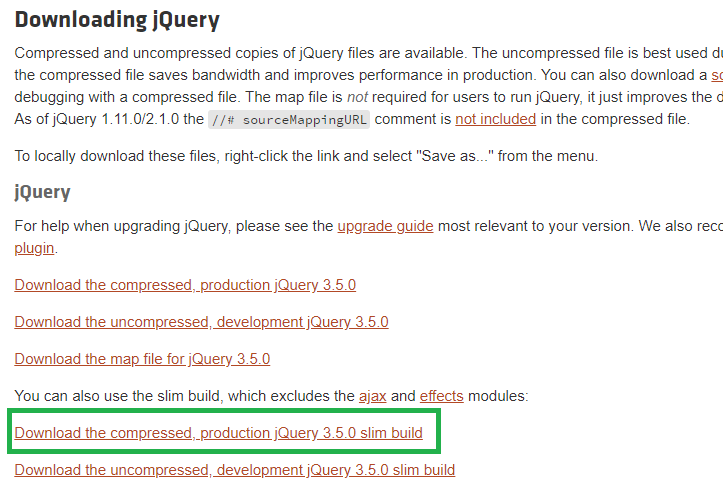
2.「Download the compressed, production jQuery X.X.X slim build」を右クリックし、
「名前を付けてリンク先を保存」をクリックし任意の場所に保存

3.「jquery-X.X.X.slim.min.js」が保存されたことを確認
Bootstrapの動作確認(サンプルの作成)
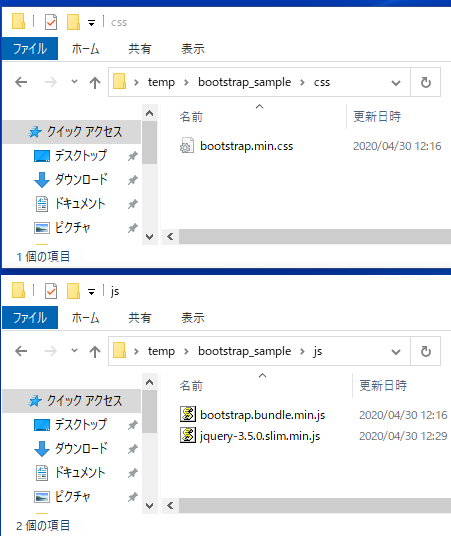
1.作業フォルダを作成し、上記で取得/確認したファイルを以下に配置する
bootstrap_sample ←作業フォルダ
┗css
┗bootstrap.min.css
┗js
┗bootstrap.bundle.min.js
┗jquery-3.5.0.slim.min.js
2.作業フォルダ配下に以下のindex.htmlを作成する
※index.htmlの概要
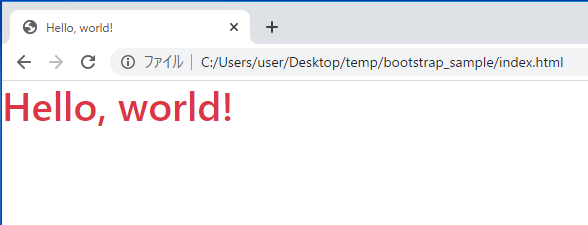
見出し(h1)のclassに「text-danger」を指定しているため、文字色が「赤」になる
※注意点
jqueryのファイル名は取得したバージョンにより違うため、必要に応じて修正
●index.html
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<title>Hello, world!</title>
</head>
<body>
<h1 class="text-danger">Hello, world!</h1>
<!-- Bootstrap JavaScript -->
<!-- jQuery JavaScript -->
<script src="js/bootstrap.bundle.min.js"></script>
<script src="jquery-3.5.0.slim.min.js"></script>
</body>
</html>
Bootstrapの動作確認(結果)
作成したindex.htmlをブラウザで開く