タイムラインに必要なコードを取得
①「Twitter Publish」にアクセスする。
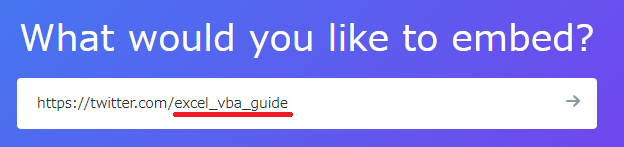
②入力欄に「自身のTwitterアドレス」を入力し「ENTER」を押す。
自身のTwitterアドレス
『https://twitter.com/ツイッターアカウント』

※「ツイッターアカウント」はプロフィール画面で確認可能。

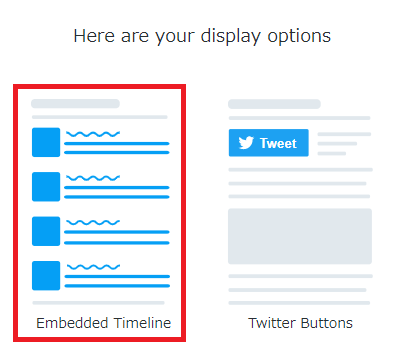
③「Embedded Timeline」をクリックする。

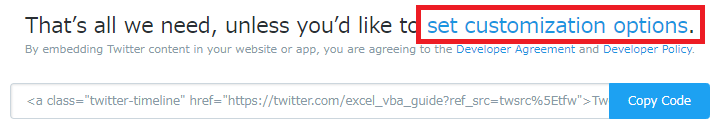
④「set customization options」をクリックする。

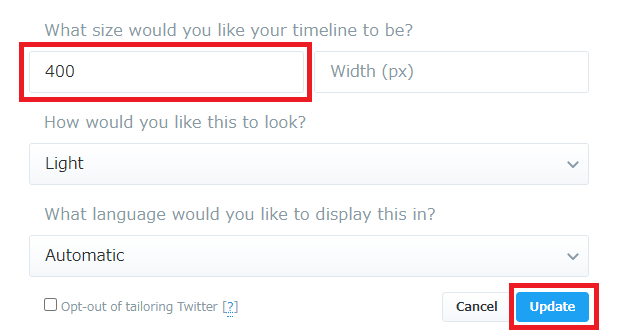
④「Hight(px)」に任意の数字を入力し、「Update」をクリックする。
※ここでは例として「400」を入力。

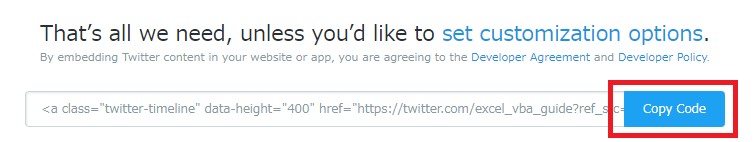
⑤「Copy Code」をクリックしてコードをコピーする。

サイドバーにTwitterのタイムラインを配置
①WordPressの「ダッシュボード」-「外観」-「ウィジット」の「カスタムHTML」を、サイドバーに追加する。
②追加した「カスタムHTML」に以下を設定して、「保存」をクリックする。
タイトル:任意の文字列 ※ここでは例として「Twitter」を設定。
内容 :コピーしたコード

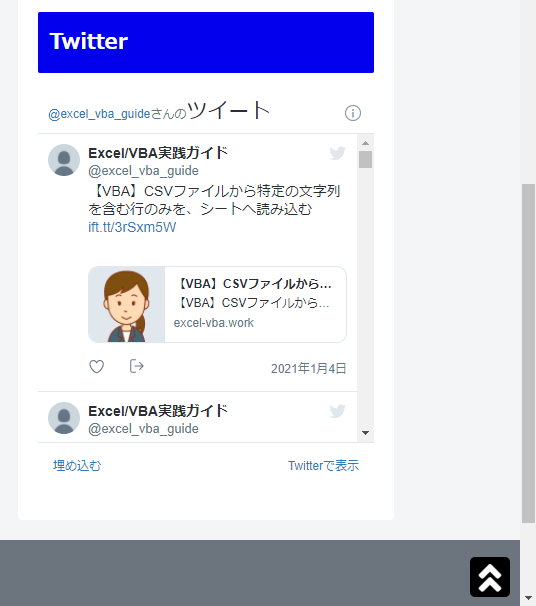
結果
サイドバーにTwitterのタイムラインを配置することが出来ました。