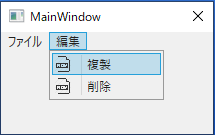
作成する画面
・メニューにはアイコンを設定する
準備
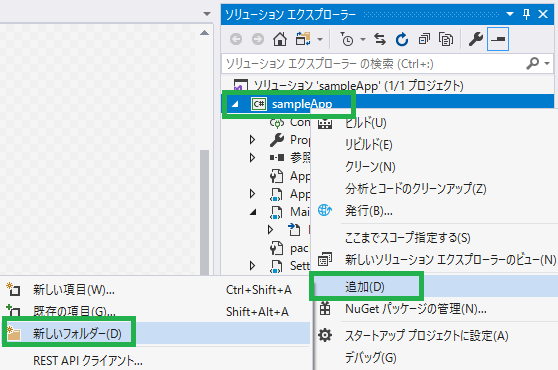
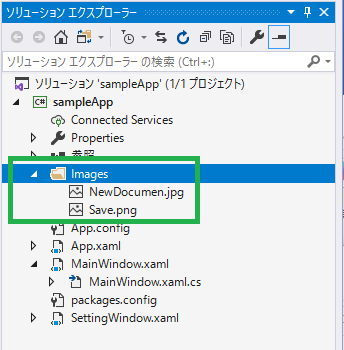
1.プロジェクト名を右クリックし「追加」-「新しいフォルダー」で任意のフォルダを作成
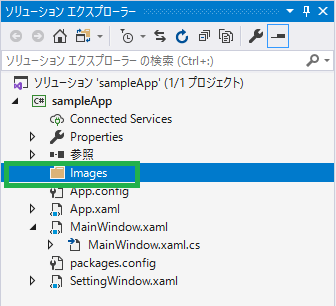
※ここではフォルダ「Images」を作成

2.作成したフォルダ(Visual Studio上のフォルダ)へ画像ファイルをドラッグ&ドロップして格納する

サンプルプログラム
●csファイル(MainWindow.xaml.cs等)
メニューをクリックした際に実行するメソッドを記載
(省略)
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void Hoge_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("HogeHoge");
}
}
●xamlファイル(MainWindow.xaml等)
(省略)
<Menu VerticalAlignment="Top">
<MenuItem Header="ファイル">
<MenuItem Header="設定" Click="Hoge_Click" >
<MenuItem.Icon>
<Image Source="Images/NewDocumen.jpg"/>
</MenuItem.Icon>
</MenuItem>
<MenuItem Header="終了" Click="Hoge_Click" >
<MenuItem.Icon>
<Image Source="Images/Save.png" />
</MenuItem.Icon>
</MenuItem>
</MenuItem>
<MenuItem Header="編集" >
<MenuItem Header="複製" Click="Hoge_Click" >
<MenuItem.Icon>
<Image Source="Images/NewDocumen.jpg"/>
</MenuItem.Icon>
</MenuItem>
<MenuItem Header="削除" Click="Hoge_Click" >
<MenuItem.Icon>
<Image Source="Images/NewDocumen.jpg"/>
</MenuItem.Icon>
</MenuItem>
</MenuItem>
</Menu>注意点
フォルダの作成や画像ファイルの格納は、上記の通りVisual Studio上で行う。
エクスプローラ上ではなく。
エクスプローラ上で行うとVisual Studioが認識してくれないため。
参考
セパレーター(分割線)付きのメニューバーの作成もできます。
詳細は以下の記事をご確認ください。