ポイント
1.フレキシブルボックスを使用。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset ="UTF-8">
<title>タイトル</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
headerブロック
</header>
<div class="contents">
<div class="conteiner">
<aside class="menu">
aside「menu」ブロック
</aside>
<article>
articleブロック
</article>
<div class="right">
<aside class="topix">
aside「topix」ブロック
</aside>
<aside class="month">
aside「month」ブロック
</aside>
</div>
</div>
</div>
<footer>
footerブロック
</footer>
</body>
</html>CSS
body,
.contents .conteiner {background-color: #dcdcdc;}
header,
aside.menu,
article,
aside.topix,
aside.topix,
aside.month,
footer {background-color: #ffffff;}
.conteiner {margin-left: auto;
margin-right: auto;
}
.contents .conteiner {display: flex;}
/* ヘッダーの設定 */
header {border: solid 1px #000000;
margin-bottom: 5px;
}
/* menuの設定 */
aside.menu {border: solid 1px #000000;
width: 20%;
box-sizing: border-box;
margin-right: 5px;
}
/* articleの設定 */
article {border: solid 1px #000000;
width: 60%;
box-sizing: border-box;
}
/* topixの設定 */
aside.topix {border: solid 1px #000000;
margin-bottom: 5px;
}
/* monthの設定 */
aside.month {border: solid 1px #000000;}
/* 右サイドの設定 */
.right {width: 20%;
box-sizing: border-box;
margin-left: 5px;
}
/* フッターの設定 */
footer {border: solid 1px #000000;
margin-top: 5px;
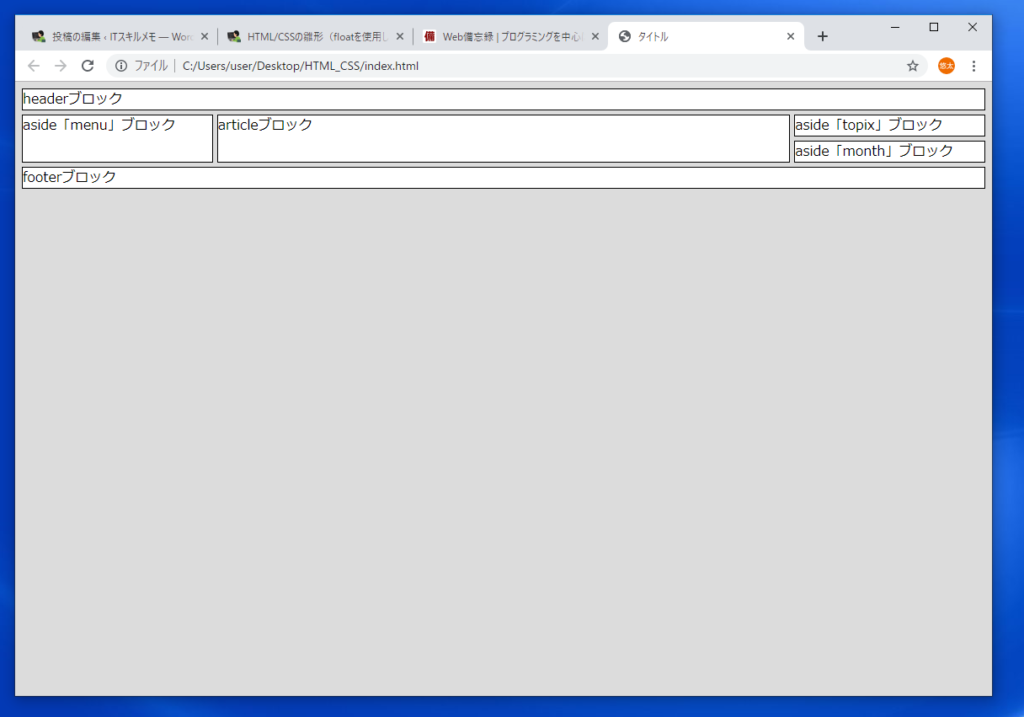
}画面